Affinity Photo でPSDデザインカンプを開いたら、文字がくずれた時の対処法
PSDのデザインカンプからコーディングをする依頼があり、「Affinity Photo」でPSDファイルを開いたら、文字崩れが生じてしまった話です。
私は業務経験5年のWEBデザイナーです。
作業はコーディングが多いです。
デザインカンプについて
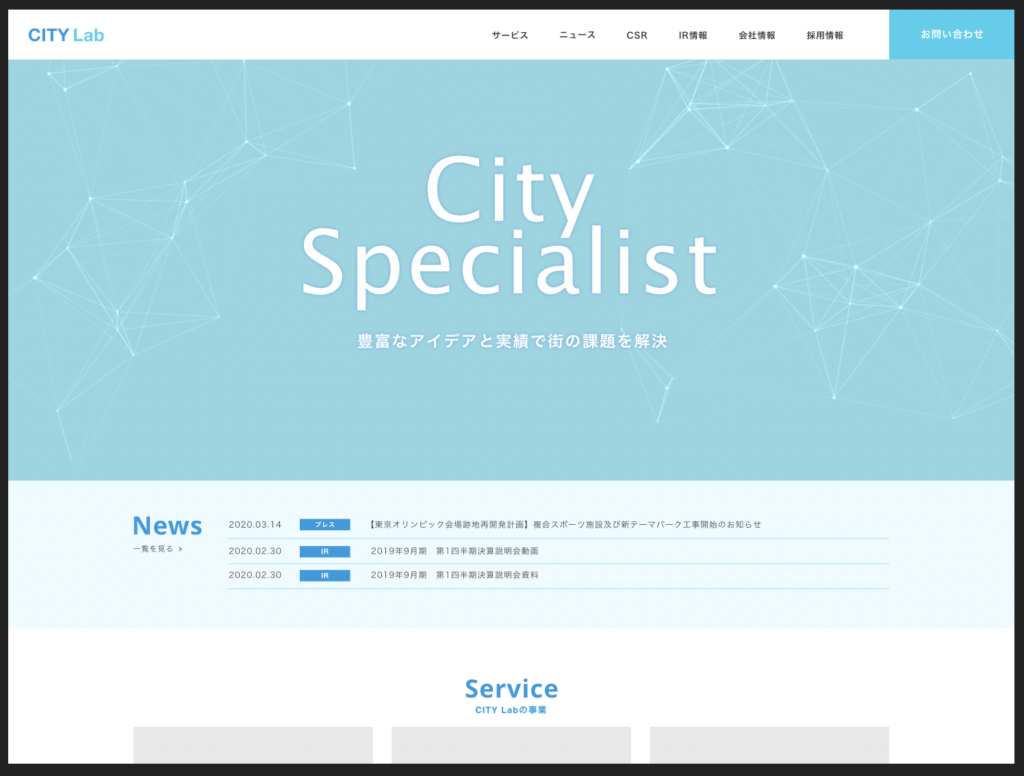
実際のカンプはお見せできないので、WEBで配布されているコーポレートサイトの無料PSDデータを利用します。
実際に起こったこと
こちらのWEBサイトでは、メインビジュアルに「CormorantGaramond」という名前のGoogleフォントが使われています。
しかし、私のPCにフォントが入って降りませんので、「Affinity Photo」で開いてみると、ゴシック体の別のフォントに置き換えられています。

この現状について、担当者に相談したところ、
Photoshopではフォントがなくても、画像として書き出せるよー
といわれました。
Photoshopを入れていないのは完全に私の責任なので、フォントを別途依頼してもらうのも申し訳ないな…と悩んでいました。
解決策
対応方法に悩んで調べに調べまくった結果、こんな記事を発見。
PSDをAffinityで開くときは
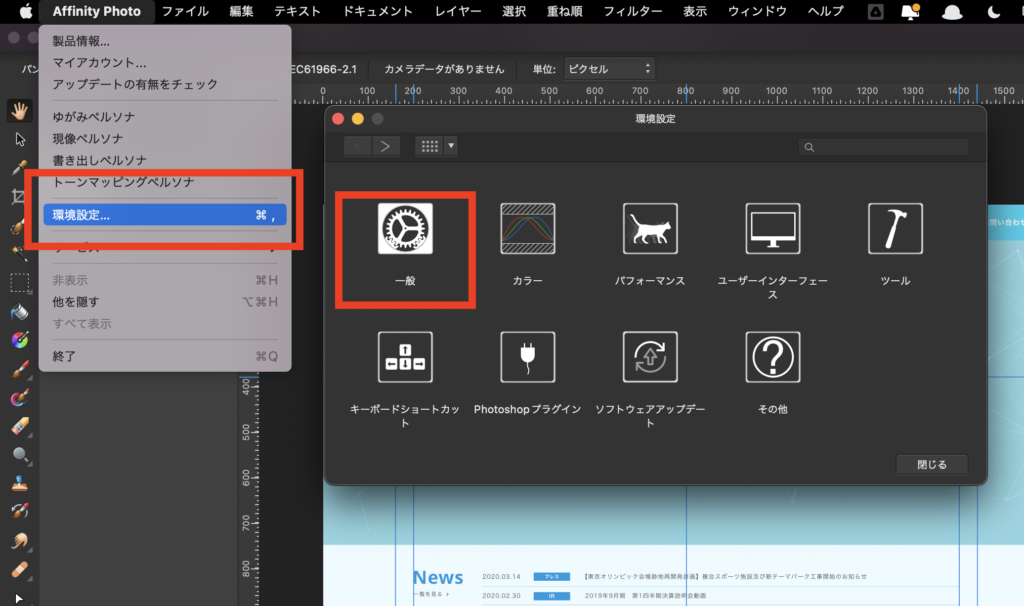
なるべくテキストレイヤーをテキストのまま開きたい場合、[環境設定>一般>忠実度よりも編集可能テキストを優先する]にチェックを入れてから開きます。
それでもダメな場合は、Adobe XDで.psdを開き、テキストレイヤーをコピーしAffinity Designerにペーストすれば、よほど複雑なもの以外は開く事ができます。Adobe XD単体はAdobe CC契約なしでも無料で利用可能です。
.psd(Photoshopデータ)が崩れる/テキストがピクセルに変換される
え???と驚き、書いてある内容を確認。

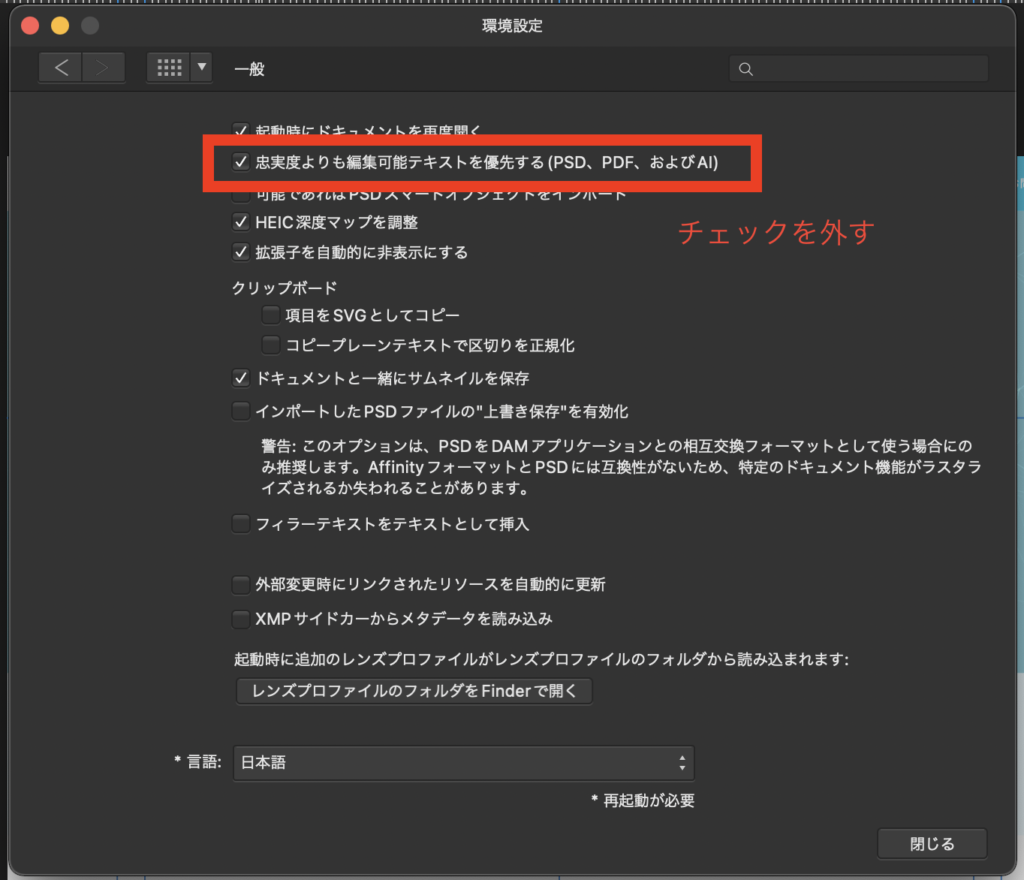
上から2番目に「忠実度よりも編集可能テキストを優先する(PSD,PDF、およびAI)」という項目がありますので、そのチェックを外してください。

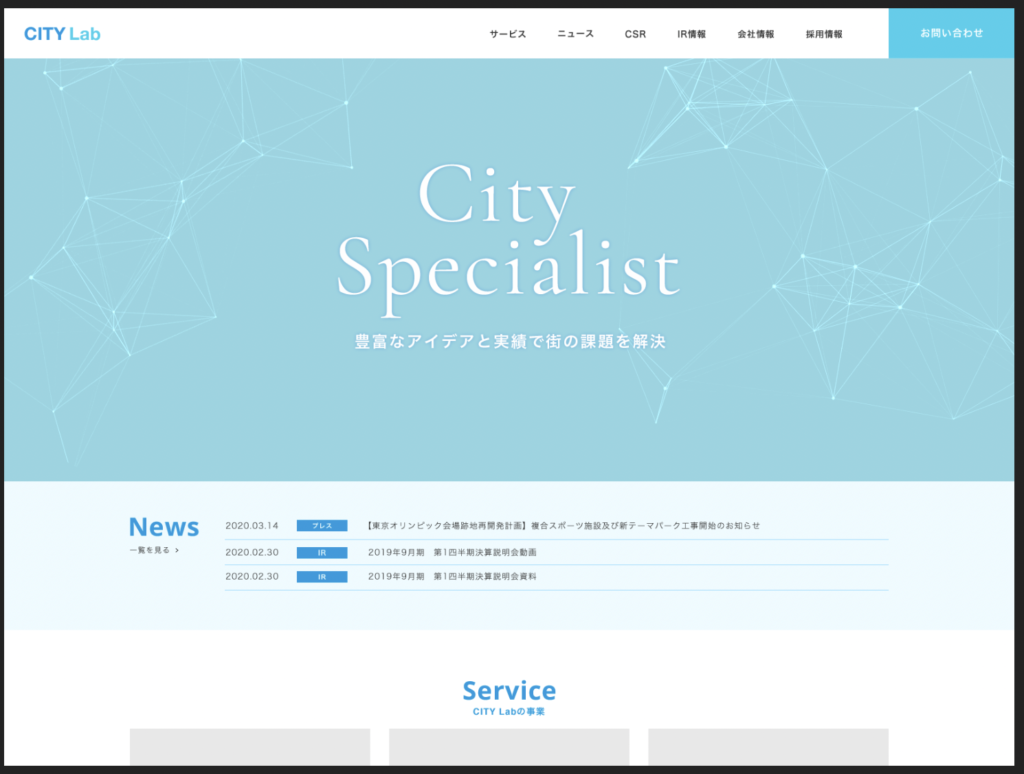
チェックを外したあとにAffinity Photo を開き直すと、ちゃんと反映されていることが分かります。

ちなみに、テキストは画像に置き換えられています。
考えようによっては、Photoshopと比べて書き出ししやすいです。

フォントデータが見たいときは、XDで開くのがおすすめ
これらの内容から、設定によって、PCにデータがないフォントを使っていても、テキストを書き出す方法が分かりました。
そうはいっても、
画像のフォント確認したり、テキストとして使いたい場合もあるじゃん。
その場合、また設定を変え直したりする必要があって、面倒じゃないの?
そう思ったかたも多いでしょう。
個人的にオススメなのは、XDとの併用です!
XDはPSDを読み込むことが出来ますが、完全に再現することが難しいので、一部デザイン崩れが起こりやすいので、単体で利用するのはおすすめしません。

入っていないフォントがあった場合は、PCに入っていないことを示しながら、フォント名を教えてくれます。
デザインでは別のテキストに置き換えしまいますが、テキストのコピペが可能です。
おすすめは、Affinity PhotoとXDの2種類のソフトを使い分けること
ちなみに、XDはWEBデザインに特化していることから、パーツごとの書き出しをしやすい特徴をもっております。
Affinity Photoではスライス機能を使うため、書き出す設定をするのに時間がかかります。
これらの特性から書き出す際には
- XD → 写真素材、ベクター素材の書き出し
- Affinity Photo → デザインが崩れている箇所や、テキスト素材、テキストが含まれている素材の書き出し
と使い分けると、より効率良く書き出すことが可能でしょう。
また、(使い慣れているというのもあるが)XDの方が計測がしやすく、フォント情報の確認がしやすいなど、コーディングにおいても色々と楽です。
そのため、
- XD → サイトの大枠を作成
- Affinity Photo → デザイン崩れやテキスト素材など、大きく変更があった箇所を調整し、XDとの違いを確認して最終調整する。
といった使い分けをすることで、より迅速にコーディングがしやすくなるでしょう。