- コーディングから離れているので、最新情報を知りたい
- もっと効率のいいやり方がないか探している。
- IEが廃止されたから、CSS3の要素を取り入れたやり方をしりたい
この著者は業界歴5年になるWEBデザイナーです。
先日、久しぶりにガッツリコーディングしたので、新しく挑戦したCSS技法を紹介します。
margin-inlineで左右、margin-blockで上下同時調整
これまで、marginの左右にautoなどの共通の値を設定する場合、margin-leftとmargin-rightで調整するか、上下とまとめて設定していました。
しかし、これからはmargin-inlineを使うことで、左右同時に設定できます。
また、もし上下のみ調整したい場合、margin-blockを使うことで、上下同時に設定できます。
さらには、これらの要素はmarginだけでなく、paddingにも同じように設定できます。
そのため、inlineは左右、blockは上下と覚えておきましょう。
See the Pen 2022年にアップデートした知識1 by Ayaoriko (@ayaoriko) on CodePen.
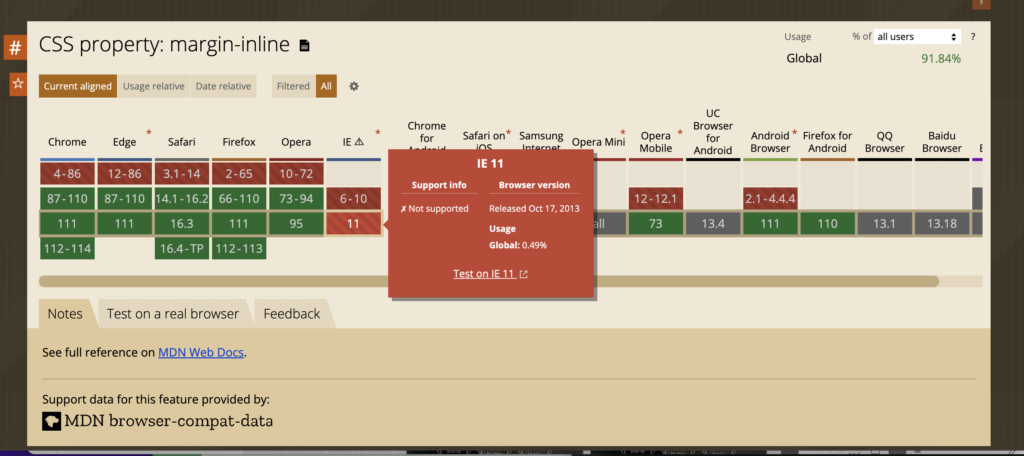
超便利な要素ですが、どうやらInternet Explorerには非対応の要素だったらしいです。

IEが廃止された現在、思う存分使うことが出来ますね。
flexをwidthを使わないで均等にする
flex内のボックス要素を均等にしたい時。
これまでは値を直接指定したり、calcで調整したりしていました。
しかし、要素が追加されると崩れることが多いため、CMSなどの柔軟性を求められるサイトには使いにくい要素でした。
しかし、これからはflex-growとflex-shrinkを1にして、flex-basisを0にすることで、コンテンツを均等にすることが出来ます。
See the Pen 2022年にアップデートした知識 by Ayaoriko (@ayaoriko) on CodePen.
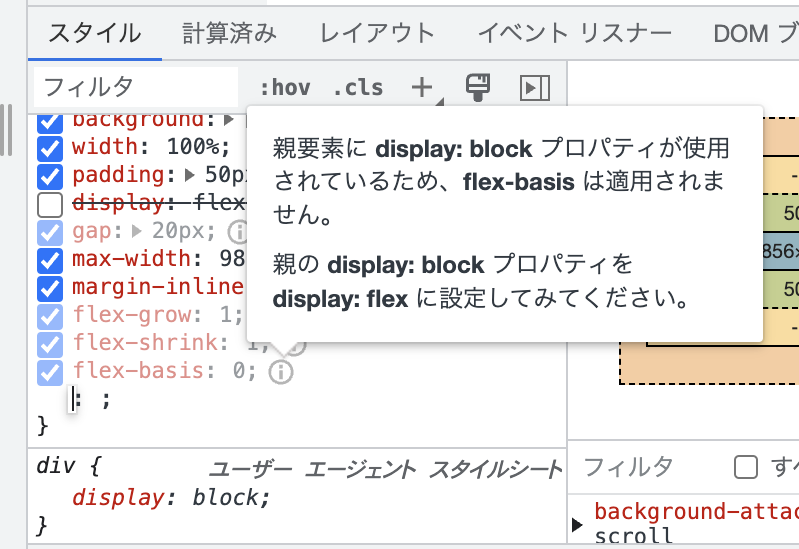
一点注意してほしいのは、設定する要素は親要素ではなく子要素であるということ。
ご丁寧にも、Chromeの開発者ツールにも注意されます。

同じタイミングで使うことが多いgap(コンテンツとコンテンツの間のサイズを決めるclass)は親要素に指定するので、混同しやすいですね。
ちなみにこちらの内容は、こびとさんのツイートで知りました。
みなさんの隠し事がウマすぎて今まで知らなかったんですけど、flexコンテナのの要素の横幅を均等にしたい場合
— こびと (@kobitoCode) March 14, 2023
flex-growとflex-shrinkを1にしてflex-basisを0ににする
↑これで実現できるではないですか…(flex:1;が↑の短縮系)
今まで要素数とってcalcで%出してた者です pic.twitter.com/4HvFzbkhJX
コンテンツ幅のはみ出し技法
こちらは、最近のLPで頻繁に見かける、コンテンツを左右にはみ出すやり方です。
最近の技法ではないのですが、毎回調べている気がするので、一緒にまとめておきます。
See the Pen 2022年にアップデートした知識1 by Ayaoriko (@ayaoriko) on CodePen.
【番外編】HTMLのimgタグにWidthとHeightを自動でつける方法
こちらはHTMLなので番外編になりますが、imgタグにWidthとHeightを自動で付けてくれる機能をVSCodeで発見しました。
WidthやHeightを書かない時代もありましたが、今はSEOの方向性により、WidthやHeightをつけるのが主流になりました。
とはいっても、画像のサイズを調べてWidthやHeightをつけるのはものすごく面倒。
しかし、VSCodeにはWidthとHeightを自動でつける機能があるので、そんな煩わしさを解決してくれます!!!
参考サイト
端的に説明すると、
- imgタグ上で
- コマンドパレットを開き(Ctrl/Cmd + Shif + P)
- 「Emmet:イメージサイズの更新」を選択する。
これだけです!!
キーボードショートカットを設定することで、ショートカット一回で対応できます。
※私の場合は「option + ctrl + i」で設定しています。