- デザインをやらない人がPhotoshopの使い方を学んでも、意味があるのかな?
- 絵が下手でも、Photoshopを使いこなせるかな…?
- XDやFigmaなどのいろんなデザインソフトが出てくるけど、その中でもどうしてPhotoshopなの?
私は業界歴5年になるWEBデザイナーです。
私は絵心が全くなく、WEBデザインの勉強をしてから初めてPhotoshopを触りました。
私はWEBサイト制作を経験して5年間、デザインからコーディングまで様々なことを勉強してきました。
その中で一番タメになったなと思ったことは、
「Photoshopの使い方を覚えた」ことだとハッキリと言えます。
「サイト制作作りにはHTMLやCSSのスキルの方が重要なんじゃないの?」
「絵が苦手な人は関係ないのでは?」
そう思っている人も多いでしょう。
学生時代、「デザイン」を知らなかった私もそうでした。
Gimp(Photoshop同様、簡単な画像の編集や加工ができる無料アプリ)をダウンロードしてみたものの、使い方が全くわからず、挫折した経験もあります。
しかし、Photoshopの使い方を学んでからは表現方法も増え、WEBデザイン・バナー制作といった実務だけではなく、分かりやすい資料制作も作れるようになりました。
個人的には、MOS(Word、Excel、PowerPointなどの利用スキルを証明する国際資格)で学ぶのと同じように、Photoshopの使い方を覚えてほしいと思っています。
今回は、絵が下手な人も、みんなPhotoshopの使い方を覚えてほしいと思う理由について書いていきます。
【前提】XDやFigmaではなく、Photoshopである理由
まず、今回は数あるデザインツールの中でも、どうしてPhotoshopであるかを説明します。
今回はデザインツール全般の話になりますので、XDやFigmaなどのデザインツール全般にも当てはまる内容も多いです。
しかし、個人的にはPhotoshopは「デザインツールの基礎」だと思っております。
XDやFigmaでもデザインは出来ますが、デザインに必要な要素の1つである「素材加工」を学ぶには一癖あり、限られた内容でしか対応できないからです。
また、XDやFigmaでデザイン出来るものは、Photoshopでもデザインが出来ることが多いです。
そのため、「他のデザインツールへの応用が効きやすさ」を考え、この記事ではあえてPhotoshopといます。
なお、著者は現在Photoshopを持っていないので、Figmaの画像を一部使わせて頂いております。
【理由1】Photoshopで出てくる用語や概念は、クリエイティブ職種においても重要な概念だから
Photoshopの使い方を学ぶだけで、
やりたいことはイメージできるけど、
実際にこれってどういう風に言語化すればいいか分からない…
といった些細な悩むことを減らすことが出来ます。
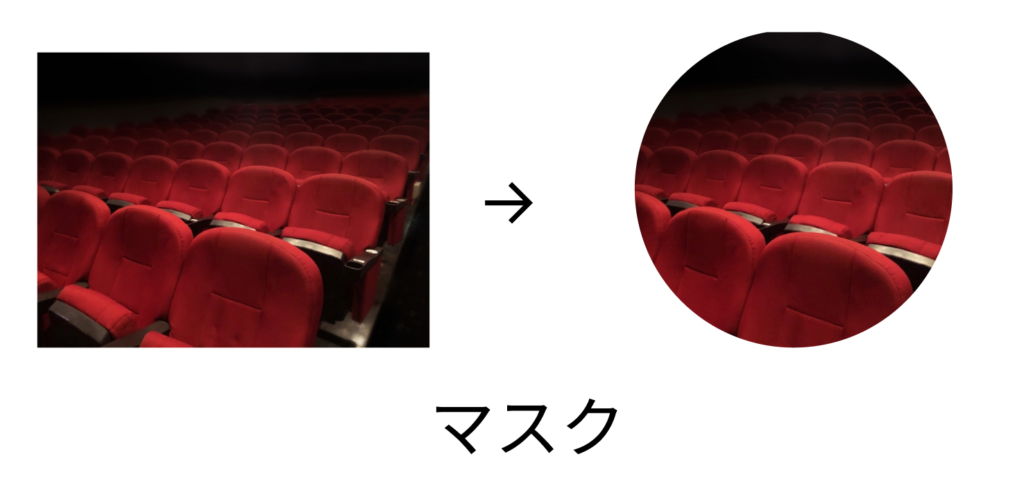
例えば、このレイヤーマスク機能(通称:マスク)。

デザインをやっていない人にとっては、「画像を特殊な形に切り抜く」と言い換えた方が分かりやすいでしょう。
このマスクはクリエイティブ職種においても共通して使われている用語です。
私は、イラストを書くソフト「Clip Studio(通称クリスタ)」を全く使ったことがありませんが、Google検索で「クリスタ マスク」と調べるだけで、マスクの使い方が瞬時に分かります。
また、動画の編集方法を学ぶ際にも利用します。
After Effects ではマスク機能を利用して、こんなおしゃれな動画が作れてしまいます。
他にも色々な用語が出てきますが、Photoshopで使われている用語や概念は、全クリエイティブ系のソフトで通用する考えであることが多いのです。
著者的に重要だと思うのは、用語を覚えることではなく、操作方法などの”概念”を覚えることです。
概念を覚えておくことで「用語」が覚えやすくなりますし、新しいソフトを使うときにも機能を探しやすくなります。
もちろん、Photoshopの機能をすべて使う訳ではないので、「あんな機能あったよな…」とGoogleで検索も出来る程度に把握しておくといいでしょう。
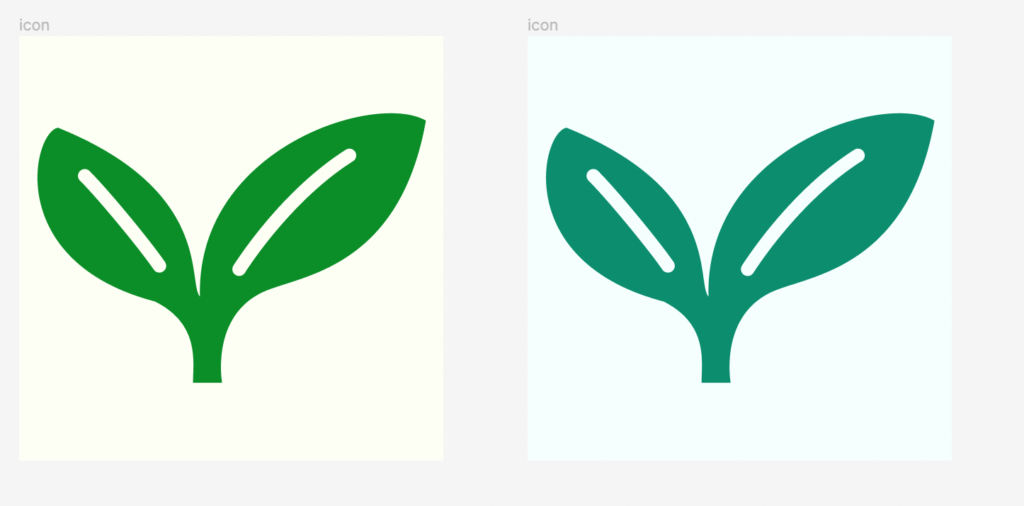
【理由2】色の選び方が上手くなる
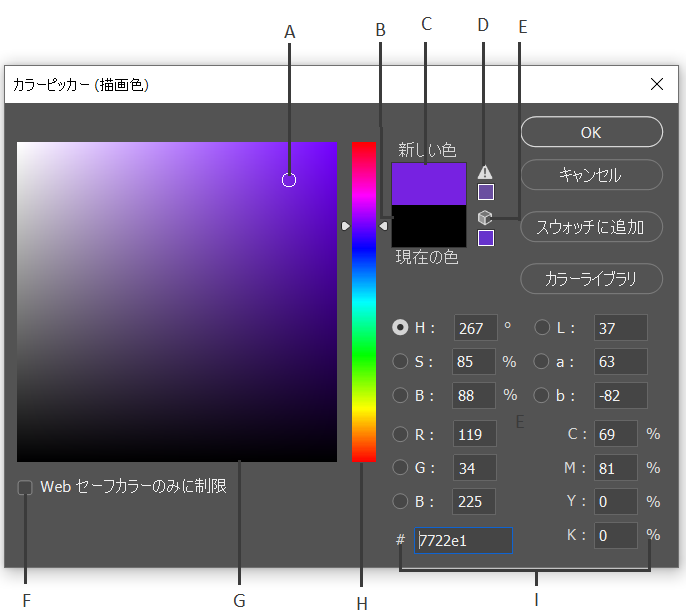
Photoshopで使われているスポイトとカラーピッカーを使うと、色選びがうまくなります。
手順としては
- スポイトで色を取ってくる
- カラースライダーで色味を調節
これだけで、参考にしたものと同じような雰囲気を保ったまま、似たようなものを作ることが出来ます。

これが出来たら、作成したバナーをWEBサイトの色味に変更したりすることも可能です。
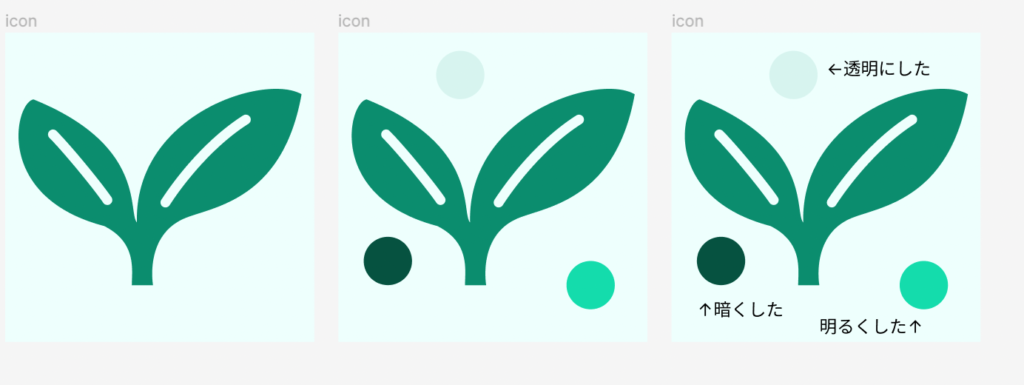
なお、もし「暗すぎる」と感じる場合は、若干白側に移動させることで、明るくなります。
また、スポイトを利用して他のパーツから色を持ってくることを意識するだけで、色を使いすぎてゴテゴテになるリスクを下げる効果があります。
もし新しい色を追加する場合でも、明るさを変える透明度を調整した色を使うことで、統一感のあるデザインに仕上がります。

もはや私は、スポイトとカラーピッカーがないと生きていけない人間です。
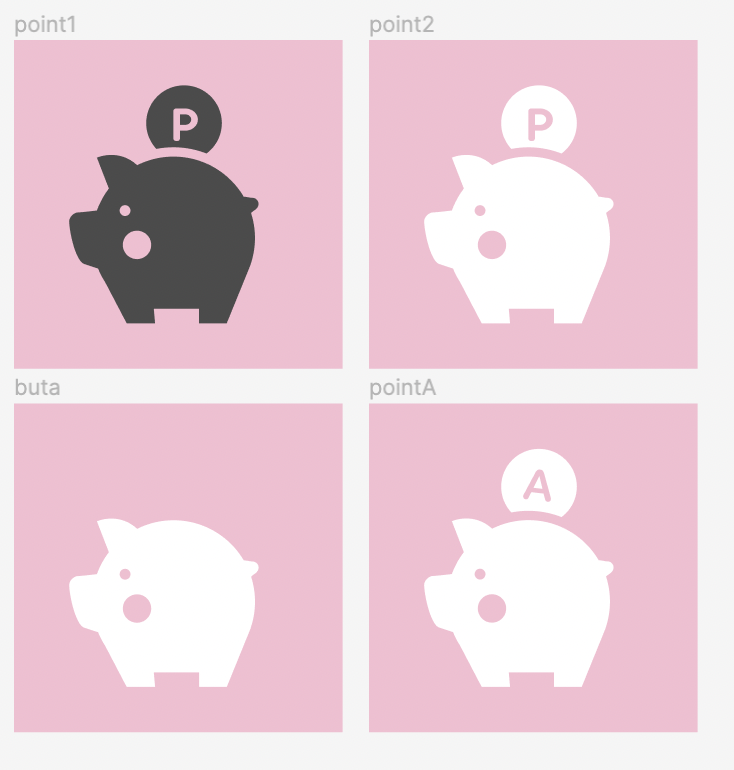
【理由3】加工するだけで表現の幅が広がるため
Photoshopを使うことで、すでにあるイラストなどを加工することが出来ますので、表現の幅が広がります。
icon mono などのアイコンサイトを利用すれば、加工なり修正なり色を変えることにより、1つのアイコンで複数の表現方法で利用することができます。

これらの方法で、書類作成する時に使うアイコンの加工して、より統一感のある資料を作ることが出来るでしょう。
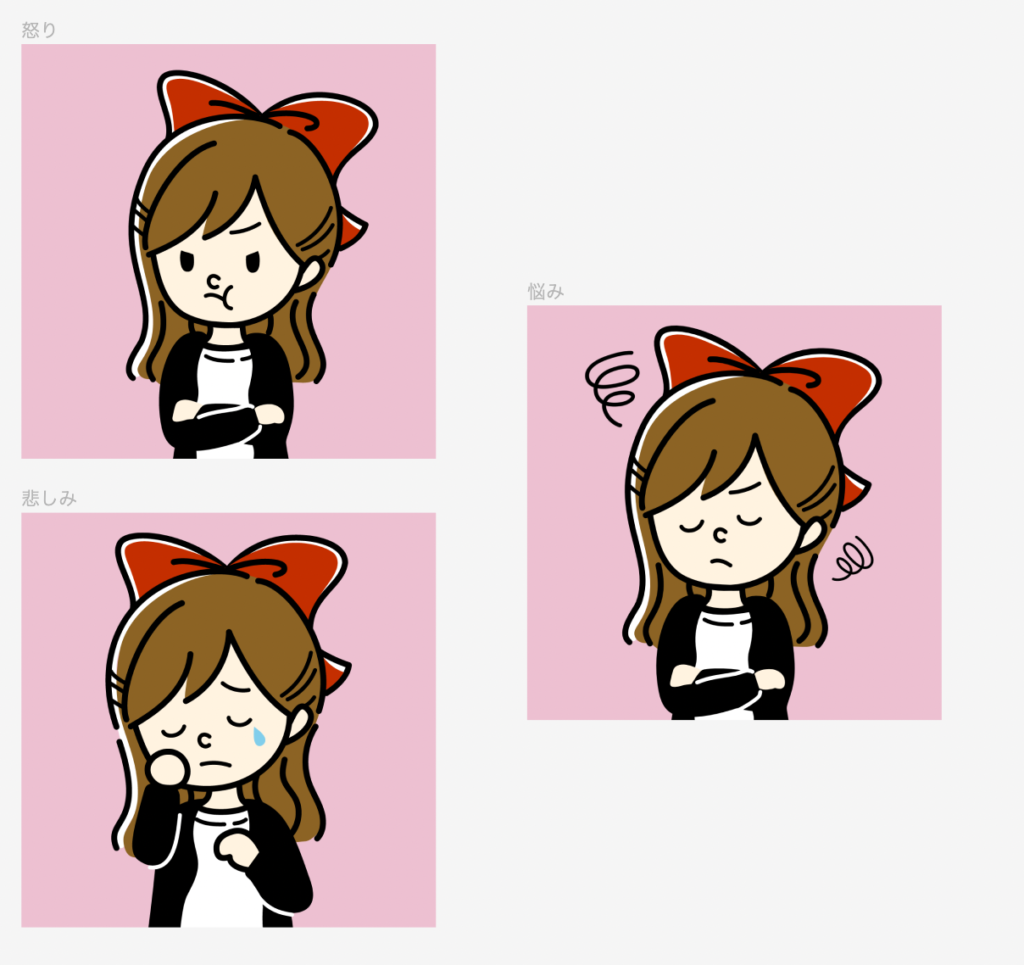
また、ちょっとしたイラストの位置を加工したりするだけで、新たな表情を作ることも出来ます。

これらのスキルに絵心は必要なく、Photoshopの使い方を学ぶだけで対応できます。
【まとめ】Photoshopの使い方を覚えるだけで人生が変わる
人生の中でPhotoshopをちょっと学ぶだけで、自分が作るものすべてのクオリティが上がるのってすごいと思いませんか?
最近ではXDやFigma、Canvaなどの無料で使えるデザインツールも多く登場しており、たとえPhotoshopを買い続ける経済余力がなくても、デザインできるようになりました。
もしまだ学んだことがないようでしたら、一度学んでみてはいかがでしょうか?