- Photoshop から Affinity Photo に乗り換えを検討しているんだけど、代替は可能かな?
- Affinity Photo のみで対応出来る人ってどういう人?
- Photoshop を使わないで仕事ができるか心配…
- Affinity Photo と Affinity Designer のどっちを買おうか悩むな…
このようなお悩みがある方にお伝えします。
この記事を読むと
- Affinityシリーズを実際に使っているユーザーの感想
- Adobe を解約する or 継続する決め手になる
- Affinity Photo だけじゃなくて、Affinity Designer も買おうか悩んでいる
私はWEBデザイナー歴5年。Affinity Photo と Designer を購入して2年になります。
以前はPhotoshopを含むAdobe CCを使っていました。
仕事ではXDをWEBデザインツールとして使っている影響で、費用削減でAdobeの契約を解除されてしまいました。。。
なので、画像加工の必要がある場合は、Affinity Photoを使って仕事をしています。
※2023年1月にリライトしています。
【結論】Photoshop からAffinity に代替しても支障がない人
はじめに結論を言うと、Photoshopを契約しないで、Affinityシリーズ に代替してもやっていけると思う人はこういう人です。
- デザインデータを共有する予定はなく、1人で作業が完結する人
- Adobe ツールの連携機能を前提として作業をしない人
- Photoshop を使っている機能が画像加工や素材加工である人
- Photoshop を使う理由が「データの閲覧」である人
Photoshop 解約を検討し始めた理由
私が卒業を決めた理由は以下のとおりです。
- 仕事で利用しているデザインカンプがPSDではなくXDが中心になった
- 画像加工or素材修正するぐらいにしか使っていなかったから
- 仕事の関係でデザインをほとんどやらなくなったから
- 月に2~3回使うか使わないかなのに、月額で取られるのはちょっと高い
Gimpなどの他のソフトも使ってみましたが、
必要な機能が不足していたり、どこに機能があるか迷子になっていたり、ショートカットを覚えるのに機能の場所が覚えるのに時間がかかるし…
でなんとなく使いにくさを感じていました。
Photoshop から Affinity に乗り換えた決め手
そんな中、数あるデザインソフトの中で、乗り換え先として見つけたのが「Affinity」でした。
結論としては、簡単な素材作成・加工程度でしたら、そこまで支障がなく作業が出来るためです。
【決め手理由1】買い切り制で圧倒的に安い
まず「買い切り制」であることは何よりものメリットです。
AdobeだとPhotoshopだけでも年30,000円弱かかりますが、Affinity PhotoとDesignerを一緒に買って、当時のセール価格で¥8,560 円。
しかもこれが買い切り型とはめっちゃ安いです。
最近はAffinity V2になり、かなり値上がりされてしまいました。
しかし、セール時期を狙って買えば、2つのソフトあわせて15万以内で買うことが出来ます。
【決め手理由2】PSDファイルの互換性に問題ないから
Affinityの何よりもの強みは、PSDファイルの互換性でしょう。
PSDファイルを使う機会は滅多になくても、PSDファイルの中身を確認出来るだけで存在価値はあります。
PSDファイルをXDで開くとマスクが取れてしまうことが多いですが、Affinity Photoではそのようなことはありませんでした。
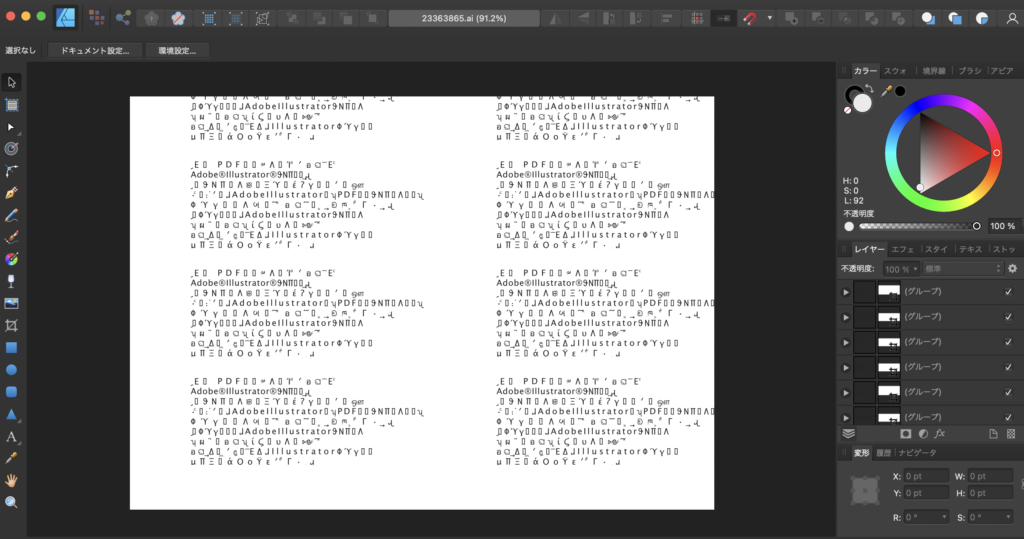
AIの一部のファイルでは表示されない→中身はXDで表示
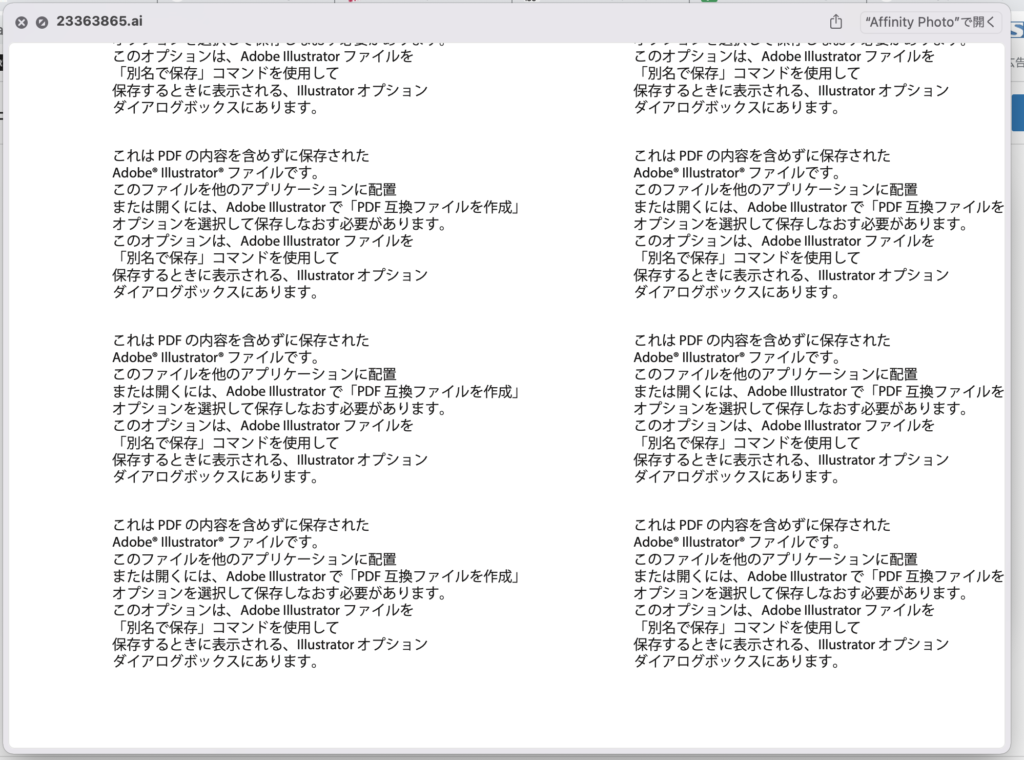
AIファイルのなかには
これは PDF の内容を含めずに保存された
Adobe® Illustrator® ファイルです。
と 表示されてしまい、中身が見れないケースもあります。


この場合は、XDで開くことをおすすめします。
パスもきちんとベクターで表示されています。

Adobe XDのデータをPSDに変換するには、一度PDFに変換する必要があるようです。
※XD→PDFへの変換は、無料版だと回数制限があります。
【選んだ理由3】Photoshopとショートカットが大きく変わらない
Photoshopのアイコンやショートカットが大きく変わらないのはとても嬉しいです。
例えば、よく使う機能として「画像サイズの縮小」があります。
私はショートカットとして「command+option+I」で覚えており、Affinity Photoでも同様に利用できました。
また、主要なアイコンが似ているので、「あの機能はどこだったっけ…」と探す負担がかなり少なく操作が出来ました。

フォトショを使い馴れている人なら、記号だけで分かる機能も多いかと思います。
【選んだ理由4】一括処理(バッチ処理、マクロ機能)が出来る
ここまで読んでいる人の中には、「PSD使わないなら、無料のソフトの使い方を1から覚えればいいのでは?」と思う人もいるかもしれません。
しかし、一括処理(バッチ処理、マクロ機能)が出来るのと出来ないのとでは、作業効率が大幅に違います。
例えば、10枚の画像を縮小させたい場合。1枚✕10回やるよりも、10枚一括で設定した方が早く、ミス無く作業ができます。
一括処理が出来るのは、有料ソフトの強みだと思います。
参考:
Photoshopでしか出来ないメリット
ここまで、Affinityに乗り換えた理由を書いていきましたが、では逆にPhotoshopを使い続けるメリットとは何があるか書いていきます。
Adobe Creative Cloudはやっぱり強い!
個人的にAdobe Creative Cloudの「連携機能」は最強だと思っています。
- 「Adobe Fonts」が使えるのは強い
- XDから右クリックでPhotoshopに移動できるのは楽です。
- ソフト関係なく、お決まりのパーツをいつでも呼び出せる。
ぱっと上げただけでも、これだけのメリットがあります。
Affinity シリーズを使う前に、これらの連携機能が必要かどうかも考えてほしいです。
Affinity 2の互換性が気になる
2022年11月に、Affinity V2が発表されました。
気になるのは互換性ですが、公式には
V1のドキュメントはすべてV2で開くことができます。ご想像のとおり、V1ではV2のドキュメントを開くことができないため、他の人やチームとファイルで共同作業を行う場合は、この点を考慮していただく必要があります。
Affinity 2:FAQ
と書いてあります。
つまり
Affinity (V1)のドキュメント → Affinity V2に対応している
Affinity V2のドキュメント → Affinity (V1)に対応していない
ということなので、注意が必要です。
Photoshopは年払い制なので常にアップデートされますが、Affinityは買い切り制なので仕方ないですね。
Affinity Photo と Affinity Designer はどっちも買った方がいい?
私が購入したときにキャンペーンをやっていたので、
イラレの代替と言われていたAffinity Designerも一緒に買いました。
- Affinity Photo → Photoshop
- Affinity Designer → Illustrator
の代わりと考えて良さそうです。
Affinityシリーズは使い分けに忠実
Photoshopと大きく違うコンセプトとしては、使い分けに忠実という点だと思います。
Affinity シリーズには「ペルソナ」というさまざまな役割のようなものがあり、Affinity Photoには
- [ゆがみペルソナ]:画像領域を歪める
- [現像ペルソナ]:RAW画像の現像
- [マッピングペルソナ]: トーンマッピング画像専用の環境
- [書き出しペルソナ]:さまざまな画像形式で出力
といった用途によって機能を使い分けることができます。
さらに、イラレの代替ソフトである「Affinity Designer」との互換性が素晴らしく、ワンクリックで切り替えることが出来ます。
私が購入したときから2年経ちました。
アップデートによりAffinity Designer の機能がAffinity Photoにも実装されたり、その逆もありました。
今後はPhotoshopのように、差がなくなる可能性もあるかと思います。
Affinity PhotoとAffinity Designerのアイコンがややこしい
どっちも買う上でのデメリットとしては、アイコンの色がPhotoshopと逆で、とてもややこしいことが上げられます。
Affinity Photoはピンクのアイコンで、Affinity Designerは青いアイコンです。

Affinity Designer が必要な人、いらない人
では、ここで、Affinity Designer が必要な人といらない人の違いを見ていきましょう。
WEBデザインするなら、Affinity Designer との併用を。
WEBデザインを作成する場合は、Affinity Designer とAffinity Photoを併用することをおすすめします。
なぜなら、そもそもPhotoshopはそのそも、デザインを作るソフトではないからです。
Affinity Photo と Affinity Designerには連携機能が充実しているため、
本来の使い方に沿って使うとしたら、以下の流れになるでしょう。
- Affinity Photo で素材を作成
- Affinity Designer で素材を配置
また、Affinity Designerにはピクセル単位でデザインを制作する用の機能「ピクセルペルソナ」が備わっているため、WEBデザインへの対応がしやすいです。
IllustratorでWEBデザインをするのを避けたいと言われている理由が「ベクター形式とピクセル形式との設定に難があるから」だと思いますので、そのデメリットを解決出来るのは強いですね。
ただし、これらは「1人でデザインデータを共有しない想定」での話になります。
Affinity が入っていないPCでも互換性があると断言するのはむずかしいため、他の人とデータを共有は避けた方が良いでしょう。
バナーやサムネイル作成する程度ならば、Affinity Photoのみで完結する
バナーやサムネイル作成する程度ならば、Affinity Photo で十分に成り立つと思います。
なぜなら、Affinity Photo 機能として十分に備わっているからです。
私はどっちのソフトも入れていますが、Affinity Photoのみで完結ことが多く、Affinity Designer の出番はほぼありません。
もちろん、自分でイラストを作成したり、パーツを自分で作成する人は、Affinity Designerがあったら編集しやすいです。
しかし、バナーの用に画像の上にテキストなどの素材を配置する程度でしたら、Affinity Photo のみで十分でしょう。
なので繰り返しになりますが、簡単なバナーやサムネイル作成する程度ならば、Affinity Photo で十分だとおもいます。
まとめ
- 個人で作業する分には、Affinityで代替可能
- AffinityにはPhotoshopで使いたい機能が揃ってる
- サムネなどのWEBの素材作成程度なら、Affinity Photo 1つで成り立つ