「WP Super Cache」 プラグインの導入方法とおすすめ設定方法

「WP Super Cache」を導入するにあたり、設定した内容を記載します。
そもそもどういうプラグイン?
通常、サイトを表示するには
- PHPプログラムを実行する
- DBから情報を取得する
- 1と2を繰り返しながらサイトを表示する
- Javascriptや画像のデータを読み込む
という流れだと思われますが、このプラグインを利用することにより、性的なHTMLを自動生成。
- 静的なHTMLを読み込む
- サイトを表示する
- Javascriptや画像のデータを読み込む
というように、表示する仕組みを簡略化するこで、
表示のスピードが早くなったり、急なアクセス負荷によるサーバー落ちの対策が出来るプラグインです。
私のプラグインの設定方法
ここで、WEBの制作会社で働いており、Wordpressサイトのアップデートを50サイト以上してきた私が、いつも設定している内容を記載します。
1.圧縮系プラグインを停止
「Autoptimize」「Minify HTML」 等の圧縮系のプラグインを停止・削除します。
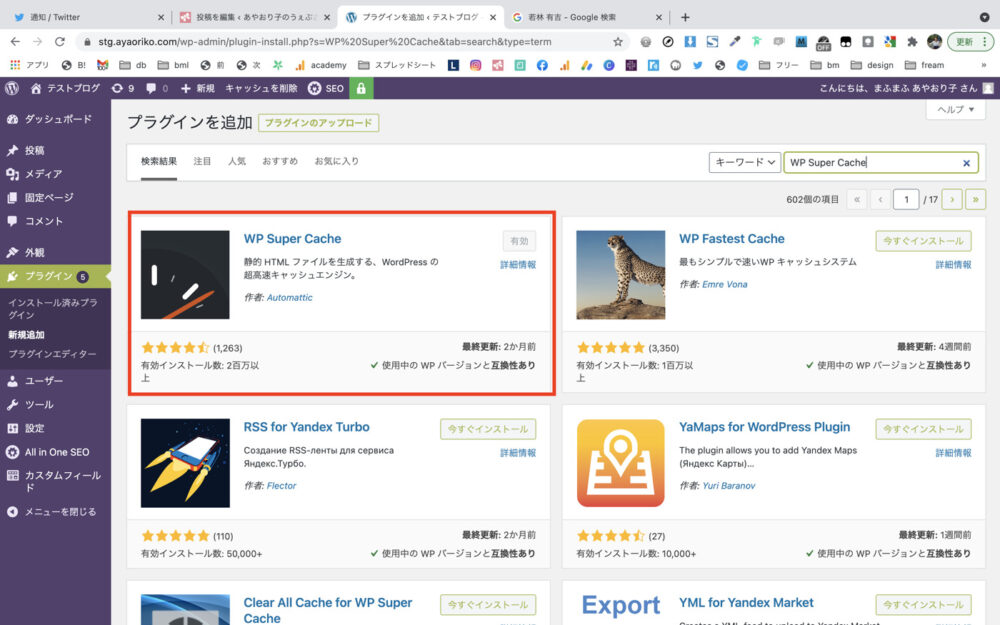
2. WP Super Cacheプラグインをダウンロード&有効化

この記事を読んでいる人はさすがに知っているかと思いますが、新規追加から「WP Super Cache」と検索して追加します。
そして「有効化」ボタンを押し、プラグインを有効。
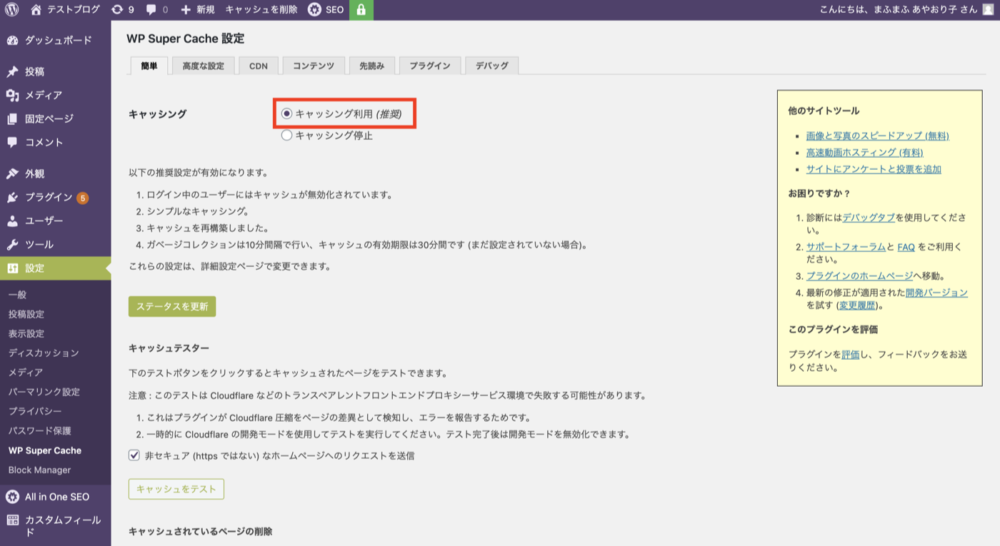
3. 設定:キャッシング利用 (推奨)を選択

このプラグインは、単に「有効化」しただけだと機能は動きません。
「WP Super Cache」の設定画面に行き、「キャッシング利用 (推奨)」を選択。「ステータスを変更」ボタンを押すと利用が開始されます。
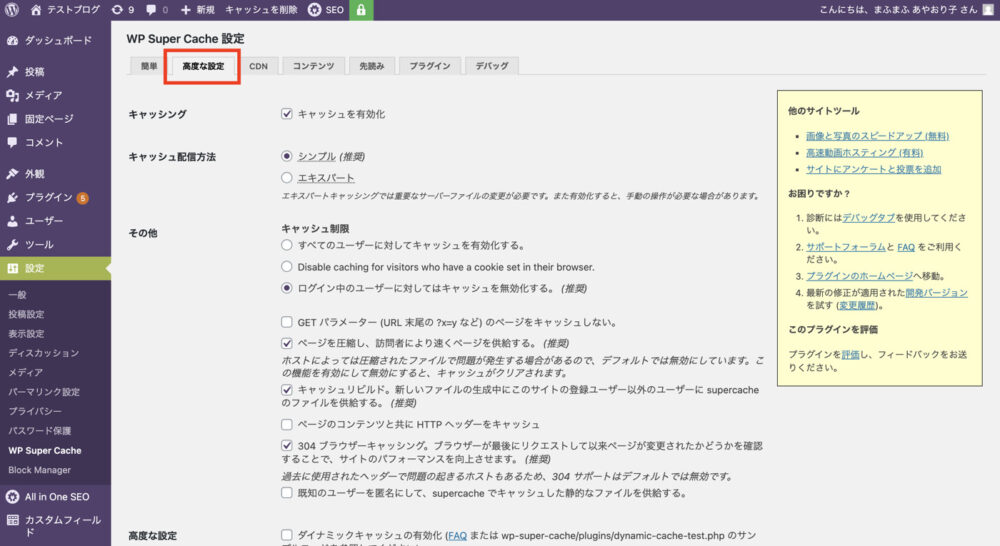
4.「高度な設定」で設定変更

キャッシュ配信方法:シンプル (推奨)
キャッシュ制限:ログイン中のユーザーに対してはキャッシュを無効化する。 (推奨)
チェックを入れる項目
- ページを圧縮し、訪問者により速くページを供給する。 (推奨)
- キャッシュリビルド。新しいファイルの生成中にこのサイトの登録ユーザー以外のユーザーに supercache のファイルを供給する。 (推奨)
- 304 ブラウザーキャッシング。ブラウザーが最後にリクエストして以来ページが変更されたかどうかを確認することで、サイトのパフォーマンスを向上させます。 (推奨)
- モバイルデバイスサポート (外部プラグイン、または外部テーマが必要です。詳細については FAQ を参照してください)
- 投稿や固定ページの公開、または更新時にすべてのキャッシュファイルをクリア
- 追加のホームページチェック。(非常にまれにホームページのキャッシングを止めることがあります) (推奨)
コメントが投稿されたときに該当のページだけリフレッシュする
※コメント実装時のみ
有効時間とガーベージコレクション
キャッシュのタイムアウト:60秒
スケジューラー:タイマー 600秒
5. 動いているか確認
- ログアウト・またはシークレットモードでサイトを開く
- レスポンシブ対応しているかの確認
- ページのソースを表示して、一番下にWP Super Cacheのコメントがあるか確認
<!– Dynamic page generated in 0.533 seconds. –>
<!– Cached page generated by WP-Super-Cache on 2021-01-29 12:17:21 –>
ページを読み込み直して、上の表示が変更されているかを確認。 - 「Dynamic page generated 」の表示が長い場合、時間を調整する