実際に作った作品はこちら。
https://liff.line.me/1657287384-Ko2w4vXv
GitHubも公開しています。
https://github.com/ayaoriko/vue-cli-ayaoriko
作った背景
私は、仕事とは別にプライベート用の紙の名刺を持っています。
その理由は私の本名が結構複雑なので、
「これで〇〇と呼ぶんですよー」というネタにするためにあります。
一応、名刺には私のブログのURLやTwitterのIDが書かれているのですが、
よっぽど興味があった人じゃないとわざわざアクセスしないだろうし、
紙に書いてあるテキストを見ながら打つなんて、このWEBの時代かなり面倒だろうと思いました。
そこで私は
「QRコードでアクセスしたら、自分の情報を一覧出来ればいいのに!!!」
と思った私は、Vue.jsやLIFFの勉強がてら、実際に作ってみることしました。
主な開発環境
- Vue CLI
モーダルを多く利用したかったので、Vue.jsベースに作りました。 - Dart Sass
噂には聞いていたものの、実際に利用したことがなかったので、調べながら実装しました。 - LIFF
アンケートフォームで登録した情報が、LINEを通して共有されたら面白いだろうなーと思い、構築しました。
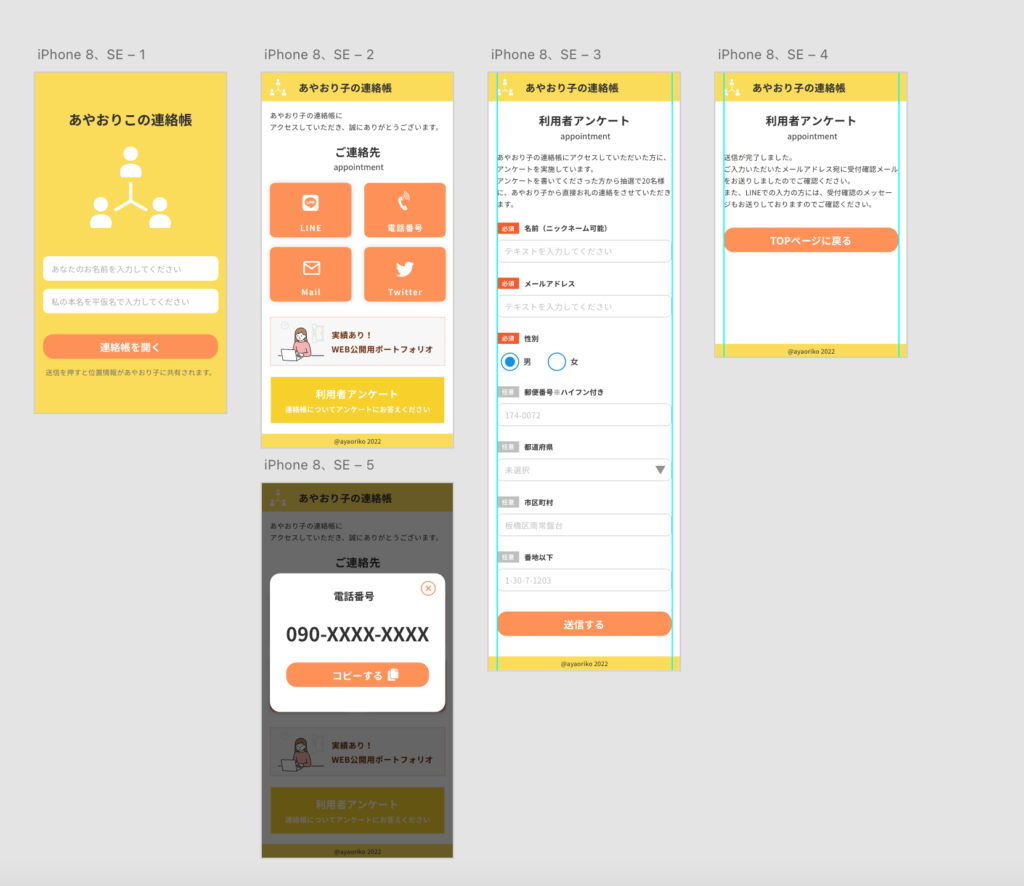
デザイン
実際にXDを使って自分でデザインしています。
幼稚園児の連絡帳をイメージして、オレンジや黄色をつかって温かみのあるデザインにしました。
QRコードを使ってサイトを表示させる前提なので、スマホデザインのみの前提になります。
デザイン時にはログイン画面も考えていましたが、
- バックエンドでの調整は今回避けたかったこと、
- アンケートフォームと使う機能が大きく変わらないため、面白みに欠けるため
といった理由から、機能として取り外しました。
また、今回はフロントエンドの勉強に特化することを目的としましたので、
メールの送信やAPI登録機能などは実装しておりません。

主な機能
LINE登録機能
LINEにログインをして、公式アカウントを登録できます。
本当は個人のアカウントを登録させたかったのですが、機能として存在していないようです。
電話番号
本当は電話帳に登録させたかったのですが、QRコードからしか登録できないようで、断念しました…。
その代わり、コピペですぐに電話番号を登録できる仕様にしました。
メール
メールアプリが開き、メールをそのまま送信できる仕様にしました。
Twitter、ポートフォリオバナー
単なるリンクです。
利用者アンケート
Vue.js、そしてLIFFの長所を一番活かす方法が「フォームを作る」ことだと思いましたので、
連絡帳に無理やりアンケートフォームを作りました。
郵便番号
APIを自動で取得し、フォームに自動で入力させる機能を実装しています。
※axiosを利用しています。
JSON出力機能
すべて入力すると、JSONをファイルをダウンロードできます。
いらない機能だと思いますが、
メール送信するとセキュリティ的に色々考える必要が出てきたり、
API登録するには新たにバックエンドの仕様を考える手間とかを考慮した結果、
JSONの出力機能に落ち着きました。
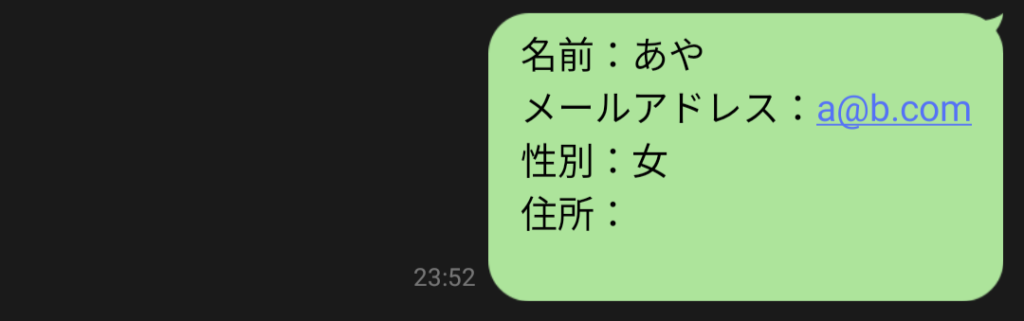
LINE送信機能
LINE内のブラウザからサイトにアクセスすると、公式LINEから入力した内容がメッセージとして送られます。

作ってみた感想
Vue.jsは見やすい
jQuery単体で使うよりも、ソースコードがかなり見やすい印象を受けました。
PHPと同じ感覚でヘッダーやフッターが共通化出来るのは本当便利です。
特にモーダルなどはメインのHTMLと分けて書くことが出来るので、コンポーネント化しやすくて助かります。
vue-cliは設定に時間がかかる
一方、vue-cliに関する設定に時間がかかってしまい、肝心なコーディングの着手に時間がかかりました。
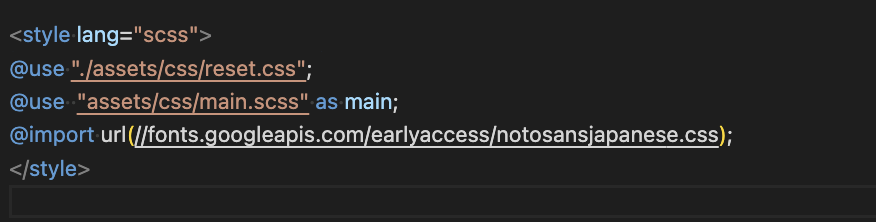
どうしてもSCSSを使いたかったのですが意外と需要が少ないようで、
node-jsでscssをインストール→@useで無理やり読み込む形にしました。

参考サイト:
https://blog.orz.at/2021/07/02/vuejs-sass/
次やる時はCDNつかってやろうかなと思っています。
LIFFはバックエンドと一緒にやらないと強みが出にくい
API周りに強いバックエンドとの協力がないと、LIFFのメリットを押し出して構築するのが難しいように感じました
また、「LINE上で開く」という条件があるため、consoleでエラーを出すのが難しく、動作確認しにくかったです。
PHPが恋しい
今回、バックエンド言語を使わず、あえてフロントのみで作ってみましたが、
やっぱりPHPが恋しいですね。
フロントのみ完結するのはとても見やすくて良いことなのですが、
内心、「そこまでしてJavascriptを使わなくても…」という気持ちも強くあります。
PHPでしたらSQL文で操作できることを、わざわざAPI使ってこねくり回すのは、
正直すごく遠回りなことをしているように感じます。
Javascriptは設置場所を選ばないのは良いことですが、
逆に言うと設置場所をお客様に委ねるわけで、
それがいいことかどうかは私にはわかりません。
まとめ
最近Reactに押されがちなVueですが、
WEBデザイナー・コーダーとしては、ReactよりVueの書き方が好きな人が多いと思うんですよね。
PHPを使わずにコンポーネント化出来るのは強いと思うので、みんなVue.jsを使おうぜ!