制作会社での経験上、「限定公開ページを作りたい!」というような相談をよく聞きます。
このようなご相談を受けたときに行っている、WordPressに限定公開ページを作る方法を3種類ご紹介します。
- サイト全体ではなく、特定のページにだけ実装したい
- WordPressの機能をある程度知っている
- 場合によっては、テンプレートのカスタマイズをしても構わない人
作成する前に確認すべきこと
パスワードページを作る前に、先方が望んでいる内容を確認する必要があります。
確認事項1:限定公開ページにしたい範囲や投稿頻度は?
まずは、限定公開ページにしたい範囲や投稿頻度を確認します。
例えば、1ページのみでしたら、投稿についているパスワード設定で対応が可能です。
しかし、複数記事にまたがったり、投稿頻度が多い場合、別の方法を考える必要があります。
確認事項2:パスワードページを使う人はどの範囲か?
パスワードページを使う人の範囲を考えます。
例えば、簡単に共有されるだけでよいのであれば、パスワードが共通のものでも構わないかと思われます。
しかし、誰にパスワードを教えたかが分からなくなるほど不特定多数の人に行き渡る場合は、パスワードをユーザーごとに発行させたほうが良いかと思われます。
確認事項3:WEB担当者の負担にならない運用が出来るか?
パスワードページを作成するにあたり、WEB担当者の負担にならない運用をすることが大事です。
パスワードがわからなくなった場合、
WEB担当者にお問い合わせ→パスワード再発行という内容を毎回踏んでいては、
WEB担当者の負担も大きくなり、本末転倒です。
この場合、パスワードが共通のものになると、対応がとてもシンプルになります。
一方、専任の人を置けてお問い合わせ対応が負担にならなそうという場合は、パスワードがユーザーによって違っていても大丈夫かと思われます。
WordPressサイトに限定公開ページを作る方法
ここから、Wordpressサイトに限定公開ページを作る方法をご紹介いたします。
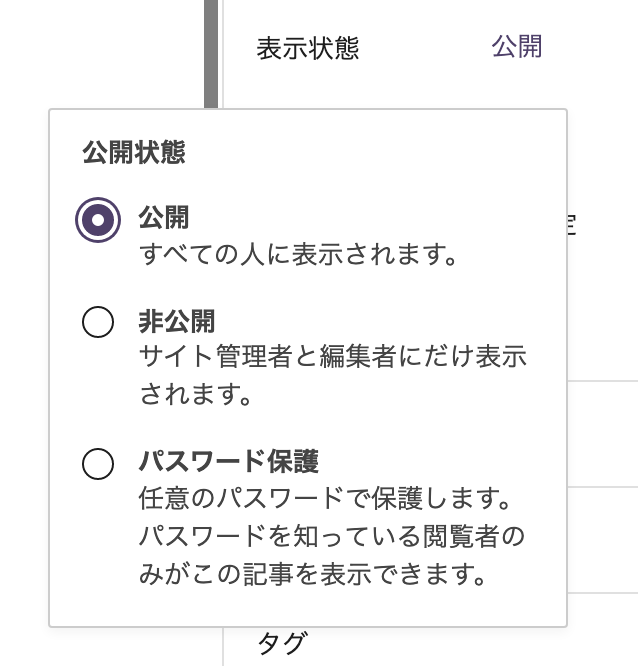
1.パスワード保護で公開する
WordPressに元からある機能を使う方法です。
方法はいたって簡単。

投稿するときに「パスワード保護」を選んで、パスワードを入力するだけです。
記事を投稿するたびにパスワードを記入する必要がありますが、一番シンプルな方法かと思われます。
なお、カスタムフィールドやテンプレートで直接出力しているテキストはパスワード対象外なので、もしかけたい場合は以下のPHPで囲ってあげるとパスワードがかかります。
<?php if (post_password_required() === false): ?>
<?php the_field('紹介文'); ?>
<?php endif; ?>メリット
- デフォルトにある機能なので、簡単にすぐに実装出来る
- パスワードを投稿者が設定できる
- 投稿ごとに別のパスワードを指定できる
デメリット
- IDを設定できない
- カスタムフィールドやテンプレートなどで別途出力している場合、CSSやPHPを別途調整する必要がある
- 投稿ごとにパスワードを指定する必要がある
【応用】URLからパスワードなしで限定公開
なお、functions.phpを少し編集するだけで、URLからパスワードなしで限定公開する機能を付けることが出来ます。
/**
* 秘密URLからパスワードなしで読めるよう設定
**/
function custom_smart_password_form($html) {
global $post;
$password = @$_GET['post_password'];
if ( isset($password) ){
/// パスワード付きURLの場合...
/// 自動閲覧できるようにする
$html .= <<<EOM
<script>
window.addEventListener("DOMContentLoaded", function(){
jQuery('[name="post_password"').val('{$password}');
setTimeout(function(){
var urlBeforeQuery= location.href.split("?")[0];
window.history.pushState({}, document.title, urlBeforeQuery );
jQuery('[type="submit"]')[0].click();
}, 100);
});
</script>
EOM;
}
return $html;
}
add_filter( 'the_password_form', 'custom_smart_password_form' );使い方としては、ページのURLに「?post_password=設定したパスワード」を追加することで、自動閲覧できるようなります。
https://example.com/ページスラッグ?post_password=20191204参考サイト
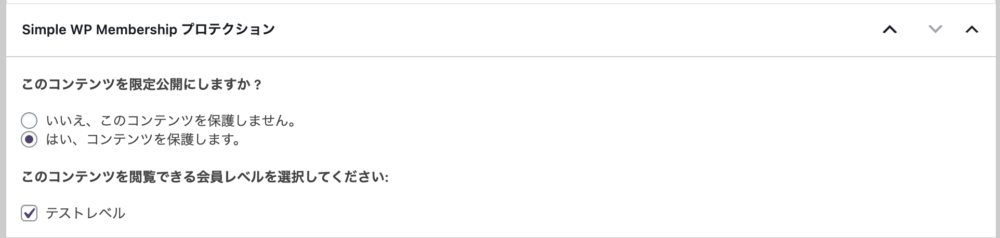
2.ちょっとした会員制サイトにする
WordPressで利用できる会員制サイトを作るプラグインを利用して、ちょっとした会員制サイトを作ることも可能です。
例えば「Simple Membership」というプラグインを使えば、会員レベルとユーザーアカウントを設定し、限定公開をすることが出来ます。

また、大体のプラグインではWordpressので登録出来るユーザーと紐付いているので、「User Role Editor」と合わせて利用すると、記事の共同編集なども出来るようになります。
メリット
- プラグインを入れるだけで設定が楽
- 読者側でパスワードを設定することが出来る
- EC機能など、限定公開機能以上のものを期待できる
デメリット
- 希望の機能がプラグインに実装されているかは分からない
- プラグインによってはアップデートに対応していないこともあるが、プラグインの差し替えは基本難しい
- 機能が豊富なプラグインの場合、使いこなすのに時間がかかる
- カスタマイズ可能か判断する調査に時間がかかる場合がある
3.Basic認証を設定する
ワードプレスのテンプレートにBasic認証を設定することが出来ます。
実装方法
まず、functions.phpにBasic認証をかける関数を設定します。
//ベーシック認証
function basic_auth($auth_list,$realm="Restricted Area",$failed_text="認証に失敗しました。ブラウザバックでもう一度入力してください。"){
if (isset($_SERVER['PHP_AUTH_USER']) and isset($auth_list[$_SERVER['PHP_AUTH_USER']])){
if ($auth_list[$_SERVER['PHP_AUTH_USER']] == $_SERVER['PHP_AUTH_PW']){
return $_SERVER['PHP_AUTH_USER'];
}
}
header('WWW-Authenticate: Basic realm="'.$realm.'"');
header('HTTP/1.0 401 Unauthorized');
header('Content-type: text/html; charset='.mb_internal_encoding());
die($failed_text);
}そして、header.phpの最上部に記載します。
こちらではページIDが必要となりますので、パスワードをかけたいページIDを事前に確認します。
また、設定したいユーザーIDとパスワードもここで設定します。
<?php
if(!is_home()):
if(is_page('ページID')):
$userArray = array("ユーザーID" => "パスワード");
basic_auth($userArray);
endif;
endif;
?>ちなみに、上記設定をしてもBasic認証がかからない場合は、.htaccessを調整する必要があります。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
# 追加
RewriteCond %{HTTP:Authorization} ^(.*)
RewriteRule ^(.*) - [E=HTTP_AUTHORIZATION:%1]
# 追加終了
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress【応用】特定のカテゴリーやカスタム投稿にBasic認証をかける
上記方法を使えば、様々な条件でBasic認証をかけられます。
is_page(‘ページID’)のところをis_categoryやis_singleに変えれば、特定カテゴリーやカスタム投稿にBasic認証をかけられます。
なお、カスタム投稿にBasic認証になっている場合、記事と記事一覧それぞれに指定する必要があります。
また、検索でテキストが一部表示されてしまう場合があるので、検索除外などの設定をする必要があります。
メリット
- パスワードをかけるパターンを自分で決められる
- ログインパスワードを一つに統一できるので管理が楽
- カスタムフィールドを駆使すれば、管理画面でいろいろ設定が出来る
デメリット
- PHPを編集する必要がある
- 場合によっては.htaccessも修正する必要がある
- パスワードをかけるパターンを変更する場合は、PHPを再度編集する必要がある
参考サイト
- WordPressで特定のページにBASIC認証を付ける方法
- WordPressの特定のページにBasic認証を設定する方法
- WordPressで特定のページにのみベーシック認証をかけて、ID・パスワードを管理画面で設定できるようにしたい
【注意点】メディアにはパスワードがかからない
ただし、Wordpressの欠点でもあり、上記全てに対していえる注意事項があります。
それは、メディアにはパスワードがかからないということです。
PDFの場合、別途パスワードを設定する
PDFの場合、別途パスワードを設定することで解消します。
方法としてはAdobeのAcrobatで設定したり、WordからPDF作るときに設定できる機能もあるそうです。
直リンク禁止設定をする
例えば
- 資料ごとにパスワードをいちいち設定するのは大変
- パスワードが設定できないPDF以外のファイルも限定共有したい
という場合、.htaccessで自サイト以外からのリンクを禁止することで対応可能です。
以下の.htaccessをメディアフォルダ(WordPressの場合はUploadsフォルダ)にアップします。
<Files "*\.pdf">
SetEnvIf Referer "^https://example\.com" my_site
order allow,deny
allow from env=my_site
</Files>なお、今回はファイル形式を指定しておりますが、
全てのファイルの直リンクを禁止たい場合、ファイル形式指定箇所を削除して頂ければと思います。
参考
【まとめ】用途によってパスワードをかけるパターンを考えよう
このように、Wordpressにパスワードをかける方法はいっぱいありますので、用途ごとに使い分けることによって目的に合ったサイトになるかと思われます。
パスワードをかける様々な方法を覚えておいて、実際にお客さんに要望されたときに、直ぐに提示出来るようにできるようチェックしておきましょう。