- 既存サイトの新機能として、クイズを設置したい。
- 1問1答形式で、1ページにたくさん問題を貼り付けたい。
- ショートコードのみで設置したい。
- なるべく簡単かつシンプルにクイズを設置したい。
- デザインを作って、CSSで自由に変更できるようにしたい
このような人に向けて、クイズ作成プラグインを作成しました。
この著者のあやおり子は、業界歴5年のWebデザイナーになります。
コーディングを中心に、WordPressでのWEB制作に携わってきました。
この記事は、WordPressクイズ作成プラグインをカスタマイズした経緯と、その内容についてまとめています。
クイズ作成プラグインの配布先と挙動サンプル
このクイズ作成プラグインは、吉田喜彦様のサイトに掲載されていたプラグインを元に、カスタマイズしております。
実際に作成したプラグインはGitHubで公開しています。
BOOTHに移動しました。
【サンプル】デザインパターン1
ショートコード見本:
[quiz question="桃太郎,浦島太郎,金太郎" answer="桃太郎" commentary="桃太郎だけが桃から生まれました" random="true"]桃から生まれたのは?[/quiz]
実際の操作画面:
【デザインパターン1】桃から生まれたのは?
- 金太郎
- 桃太郎
- 浦島太郎
正解!
不正解…
正解は桃太郎です。
問題に戻る
【サンプル】デザインパターン2
ショートコード:
[quiz question="桃太郎,浦島太郎,金太郎" answer="桃太郎" commentary="桃太郎だけが桃から生まれました" style="school"]桃から生まれたのは?[/quiz]
実際の操作画面:
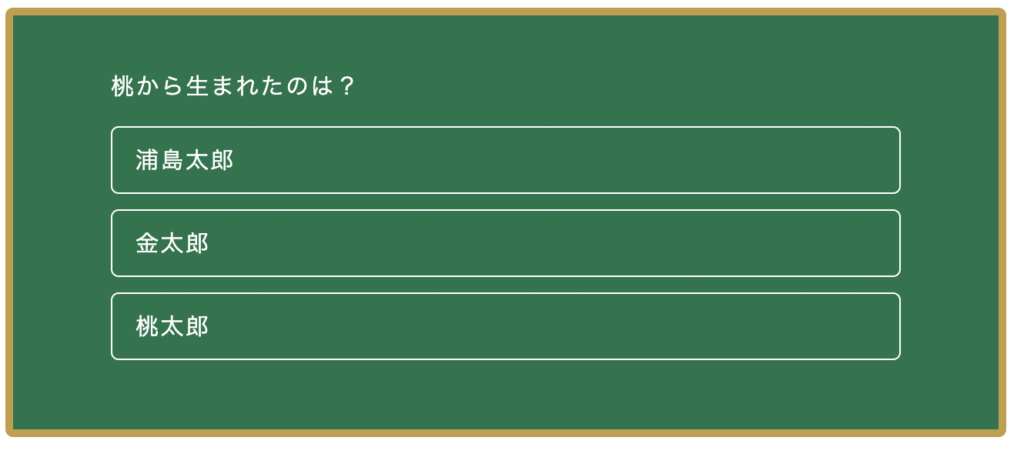
桃から生まれたのは?
- 桃太郎
- 浦島太郎
- 金太郎
正解!
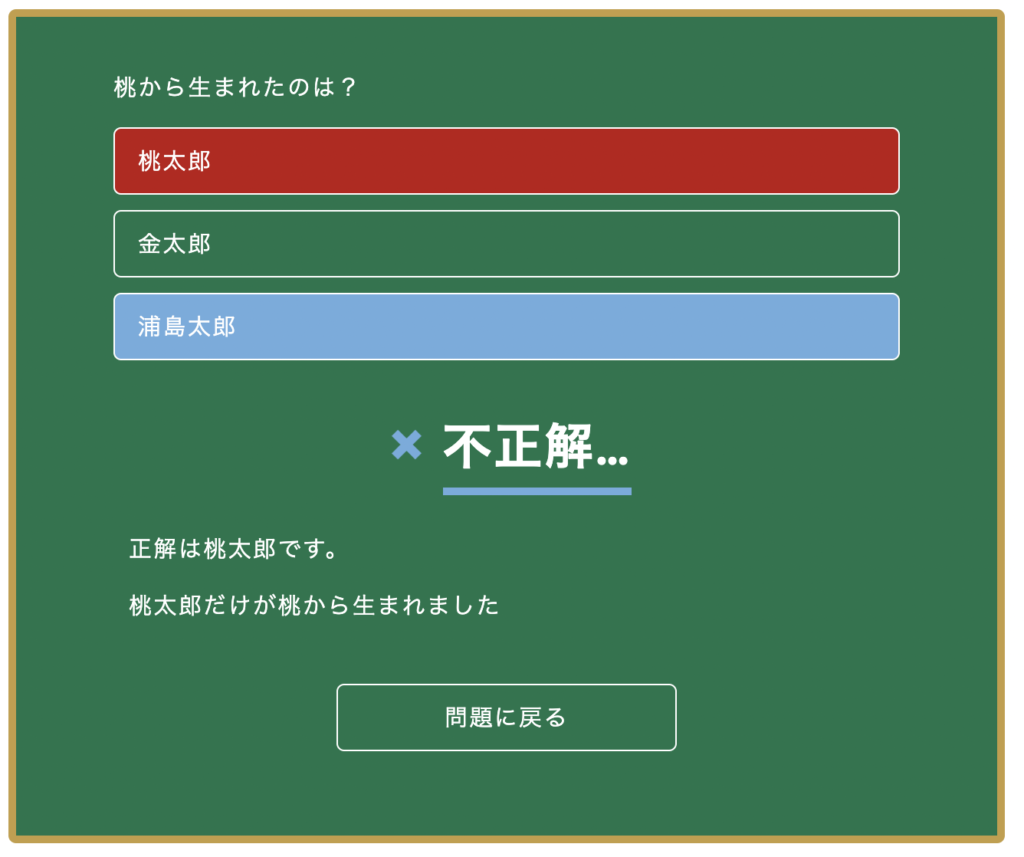
不正解…
正解は桃太郎です。
桃太郎だけが桃から生まれました
問題に戻る
クイズ作成プラグインを作成した経緯
過去に「クイズを作成したい」ご要望がありました。
イメージとしては、WEBメディアのQuizKnockに実装されているような、選択肢がクリックされたら回答が表示される、シンプルなものを理想としました。
https://web.quizknock.com/kyoichi-kanji-74
すでにあるプラグインを調査するものの、理想のクイズ作成プラグインは存在しなかった。
とりあえずプラグインを探そうと思いましたが、しっくりくるプラグインが見つかりませんでした。
Quiz Maker
調べてみたところ、「Quiz Maker」プラグインが一番有名でした。
検索して出てきたサイトの説明には、以下のように記載されていました。
「Quiz Maker」は、クイズ形式で問題を出すことができ、最終的に点数が出ます。誰でも点数が見れるようにもできますし、メールアドレスや電話番号を入力しないと見れないという設定も可能です。つまり、クイズで見込み客リストを集めることも出来ます。
サンプルなどを見た限りでの使い方としては、以下の通り。
- クイズは独自の投稿形式でショートコードを作成し、投稿画面に設置する形式
- 問題が複数出題されて、最終的に点数や正解率が分かる
- 集計機能や時間制限機能も付いている
- デザインはプラグインの中に組み込み済み
- クイズを使ってCVを増やすのはもちろん、設定によってはメールアドレスを入力させて見込み客を集めることも可能。
個人的な印象としては、フォームを応用させたようなプラグインである印象を受けました。
このプラグインを利用すれば確実に機能を実装できる一方、今回は集計機能を求めていないので、私の希望する機能を実装するには大掛かりすぎる印象を受けました。
参考サイト
Quiz Cat
クイズを作成するプラグインとして、「Quiz Cat」もあるようです。
こちらも。独自の投稿形式でショートコードを作成する形式になります。
日本語化する手間はありますが、管理画面でもテキストの変更が可能。
Quiz Makerと比べるとシンプルな印象を受けます。
一方で、スタート画面 → クイズ出題 → クイズ回答 → … → 最終結果画面の流れは固定であるため、スタート画面と最終結果画面は必ず必要になります。
今回は1問1答形式で大量に問題を設置する想定のため、そのまま問題を回答出来ないのは面倒である印象を受けました。
参考
自作でクイズ作成プラグインを作った人を発見。
理想のプラグインがないため、JavascriptとACFを使って無理やり実装しようかと考えていました。
そんな中、とある記事を発見。
なんと、私の要望にピッタリのプラグインがあるじゃないですか!!!
ショートコードの内容がそのまま問題として形式されるので、WordPressの扱いが苦手な初心者でも扱いやすい内容です。
また、1つの編集画面で問題作成が完結するので、問題が迷子になりにくいのもメリットです。
さらに、CSSもシンプルであるため、オリジナルデザインに反映させたい場合でも、カスタマイズもしやすい印象を受けました。
他にも、実用的で細かい機能も実装されております。
- 回答順はランダムに表示させることも可能
- 選択肢はいくつでも追加可能
クイズ作成プラグインをカスタマイズしました!
お客様から要望があった足りない機能や、デザインを改良して分かりやすいデザインにしたいと思い、このプラグインを元にカスタマイズすることにしました。
実際の挙動はこちらです。
ショートコード見本:
[quiz question="桃太郎,浦島太郎,金太郎" answer="桃太郎" commentary="桃太郎だけが桃から生まれました" random="true"]桃から生まれたのは?[/quiz]
実際の操作画面:
【問題】桃から生まれたのは?
- 1.桃太郎
- 2.浦島太郎
- 3.金太郎
正解!
不正解…
正解は1.桃太郎です。
問題に戻る
使い方に関しては以下の方法でアップロード出来ます。
- zipファイルをWordPressプラグイン管理画面の「プラグインのアップロード」からアップロード
- 「/wp-content/plugins/」ディレクトリにアップし有効化
なお、実際にお客様に納品したデータそのものではなく、納品後に同様の内容を1からカスタマイズし直したコードになります。
なお、カスタマイズ元の方針に従い、GPLライセンスとさせていただきます。
使い方と機能紹介
元プラグインと同様に、ショートコードで設置します。
[quiz question="桃太郎,浦島太郎,金太郎" answer="桃太郎" commentary="桃太郎だけが桃から生まれました" random="true"]桃から生まれたのは?[/quiz]
機能紹介:必須機能
- 質問文を
で囲みます。 questionパラメーターに、回答リストを半角カンマ区切りで入力します。answerパラメータに、回答を入力します。
機能紹介:任意機能
commentaryパラメータを入力すると、回答表示時に解説文を表示します。
※元プラグインではkaisetsuと書いてありましたが、日本語で違和感がありましたので、commentaryに変更しています。
random="true"を設定すると、質問がランダムに並び替えられて表示されます。style="school"を設定すると、学校デザインに変更されます。style=”default”がデフォルト値です。適当な値に設定すると、CSSが全て外れます。※追加機能
機能紹介:その他機能
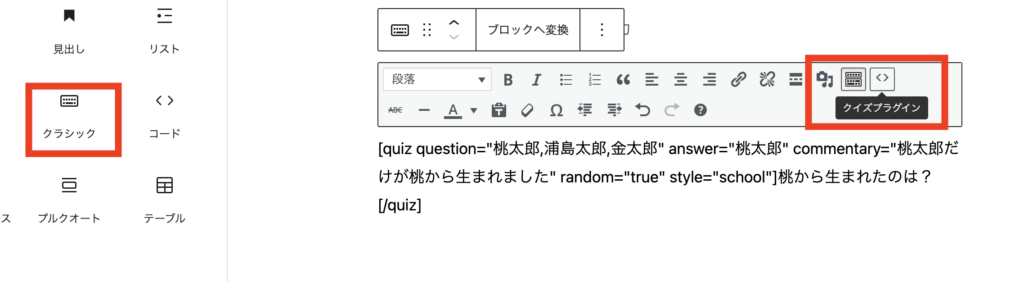
- クラッシックエディタに、見本のショートコードを設置するメニューを追加しています。※追加機能
カスタマイズ内容
「問題に戻る」機能の実装
クイズは間違えたとしても、やり直して正解したいのが人間の心理です。
そのため、「問題に戻る」ボタンを実装して、何度でも回答できるようにしました。
画像の変更、及びCSSの調整
元プラグインの作者さんの記事によると、画像は別のサイトから持ってきていることから、「マルバツ画像はご自身でご準備してほしい」と記載されていました。
そのため、WordPressの機能として実装されているdashiconsを利用することで、プラグイン上で画像データを保持することなく利用できるようにしました。
画像はウェブフォントとしてCSSで実装しているので、もしfont-awsomeを使ってアイコンを変更したい場合でも、修正しやすいのではと思います。
また、不正解時の赤色の明るさを抑え、正解の選択肢に色をつけたり、アイコンの位置をずらすことで、より分かりやすい回答にしました。

なお、サイトのデザインを邪魔しないように、フォントサイズは極力指定しない方針にしております。なので、もしオリジナルテーマで表示が崩れたら、各自調整していただければと思います。
新規デザイン追加対応
既存のデザインとは別に、学校の黒板をイメージしたデザインも別に作成しました。
【問題】桃から生まれたのは?
- 1.桃太郎
- 2.浦島太郎
- 3.金太郎
正解!
不正解…
正解は1.桃太郎です。
問題に戻る


黒板をイメージしたデザインならば馴染みやすく、目立つデザインであると思いました。
クラシックエディタでショートコード呼び出し機能の実装
いくら有能なプラグインであっても、ショートコードの形式を忘れてしまうこともあるでしょう。
パソコンの漢字変換辞書にテンプレを登録しておくのもいいですが、もっと分かりやすく思い出したい。
そんな人のために、クラシックエディタでショートコード呼び出し、サンプルテキストを呼び出せる機能を実装しています。

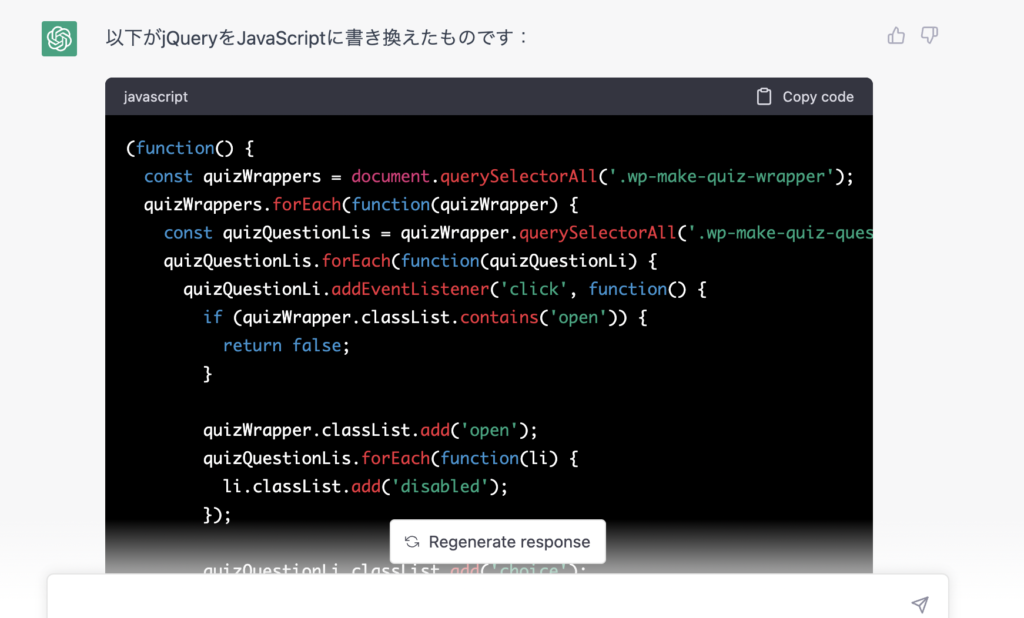
jQueryをJavascriptに置換
jQueryだとバージョン変更に影響を受けやすいので、素のJavascriptに書き換えました。
書き換えはChat GPTに任せています。

【サイト制作者向け】さらなるカスタマイズも可能
ここからはサイト制作者向けの話になります。
ショートコード形式なので、やり方次第で、ショートコードの量産や、さらなるカスタマイズも可能になります。
- スプレッドシートやエクセルを使い、ショートコードを大量生産
- ACF (. Advanced Custom Fields ) を利用して、編集画面でより直感的に操作できるようにする
記事にさりげなく配置しておくだけで、サイトの滞在率が上がりそうですね。











桃太郎だけが桃から生まれました