「Affinity Photo」 で画像サイズを変更する方法

私がPhotoshopでよく使っていた機能の一つが、画像サイズの変更。特に画像サイズの縮小でした。
コーディング素材として利用される写真は3000px以上の写真も珍しくなく、ある程度の大きさに縮小しないと、表示速度が遅くなるなどの影響がありました。
「Affinity Photo」でも同様に縮小出来るので、そのやり方を紹介します。
Photoshopの場合
メニューバー「イメージ」>「画像解像度」でポップアップが表示されます。
正直、横幅を縮小したいだけなのに「画像解像度」という選択肢に毎回困惑しました…
ショートカットの場合は
Windows の場合 「ctrl + alt + I」、
Macの場合は、「command + option + I」
で表示できます。
Affinity Photo の場合

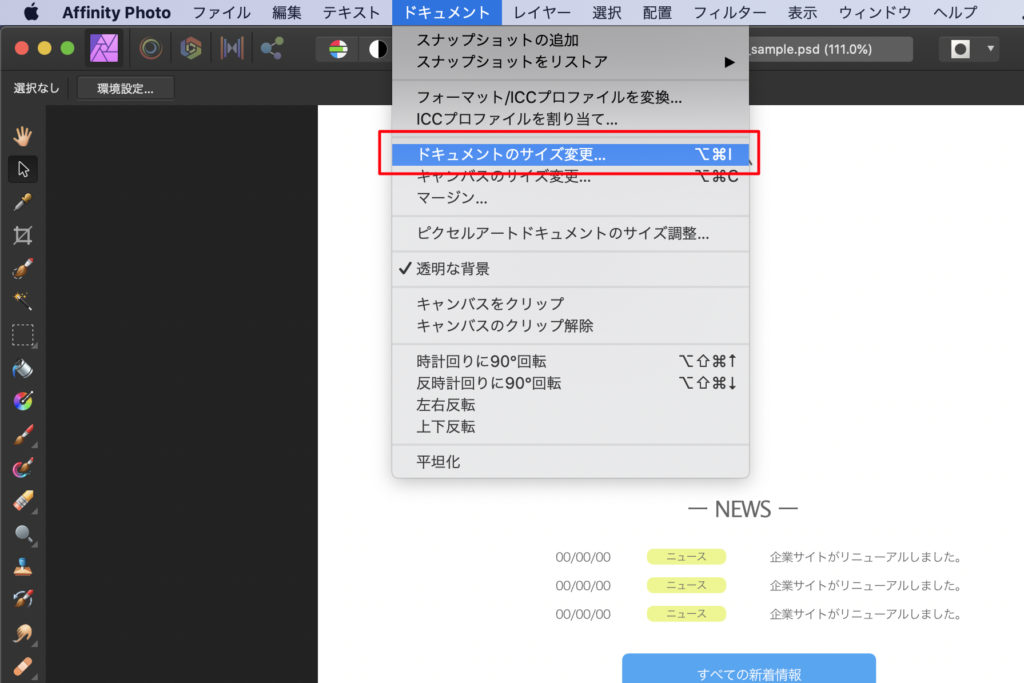
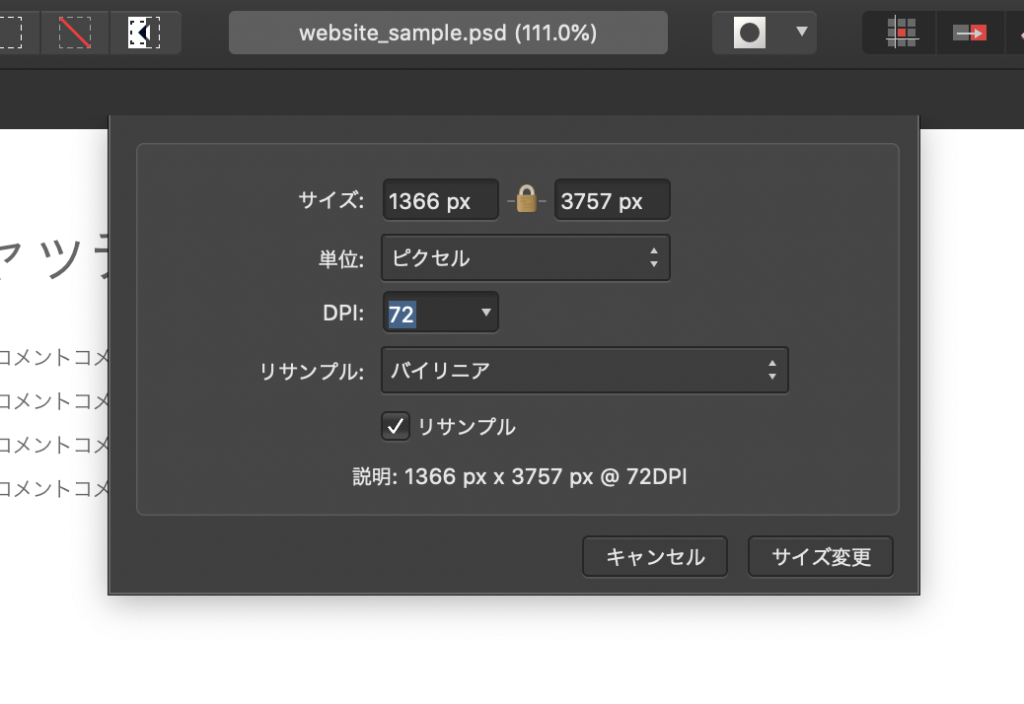
メニューバー「ドキュメント」>「ドキュメントのサイズ変更」でポップアップが表示されます。

ショートカットは、
Windows の場合 「ctrl + alt + I」、
Macの場合は、「command + option + I」
となり、Photoshopと一緒です!!!
DPIって何?
Photoshopでは表示されていなかった「DPI」という値が表示されていると思いますが、「dot per inch」の略でドットの密度という意味らしいです。
要は Photoshopの「解像度」 = Affinity Photoの「DPI」と同意義と考えて良いらしいです。なので値は解像度の単位であるdpiであると思われます。
解像度が高いときれいに映る分画像のファイルサイズが重くなり、逆に解像度低いと画像が荒くなりますが、その分ファイルが軽くなります。
さて、問題はどれぐらいのdpiが必要かということですが、
フルカラー印刷の場合は350dpi
Web用に使われる場合は72dpi
が一般的とされているそうです。
参考
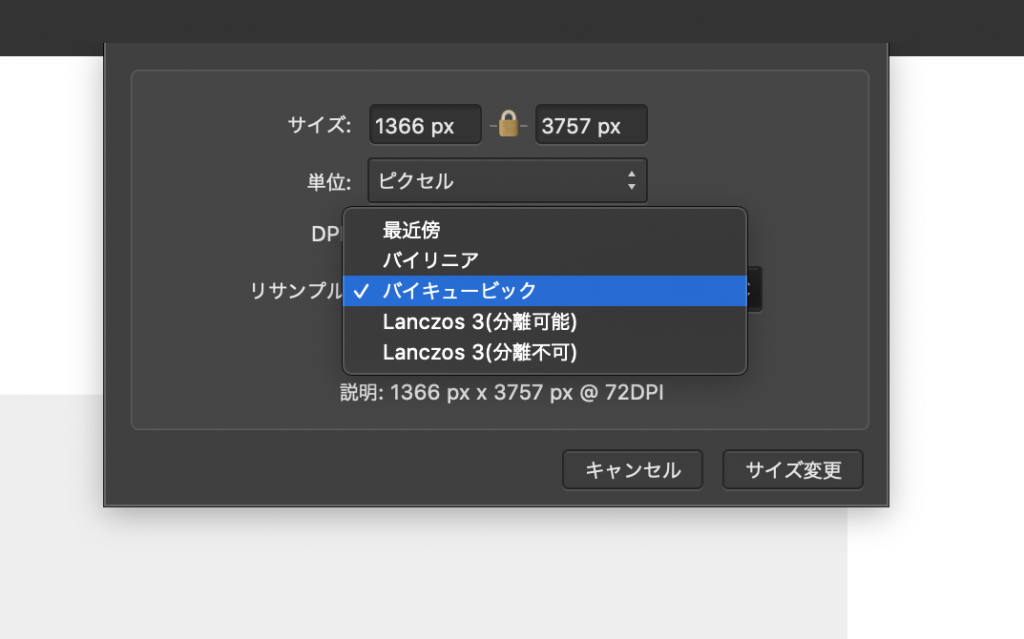
リサンプルはどれがいい?
Photoshopの「再サンプル」項目と一緒で、縮小や拡大するとき、画像の色のとり方をどうするの?という項目らしいです。
Photoshopのときは毎回適当に「自動」で済ましていましたが、Affinity Photoには「自動」という項目がありません!!!

とりあえず選択肢の言葉がわからないので調べてみると、
最近傍
実行速度は早いが精度が低い(別名:ニアレストネイバー)
バイキュービック
実行速度は遅いが精度が高い
バイリニア
中間
ということらしいです。
Photoshopは選択肢を見る限り基本バイキュービックで行っているらしいので、特にこだわりが無ければ「バイキュービック」でいいのではと思います。
私の場合、(主に作業するのはWEBサイトのコーディングのため)解像度を低く設定している関係でぼやけやすいことから「バイキュービック」を選んでいます。
参考
Affinity Photoで保存した画像がボヤけるのを解消する